Create Your First Project
Start adding your projects to your portfolio. Click on "Manage Projects" to get started
Estudo de Caso: App Buser
Este projeto foi um estudo de caso desenvolvido no curso de Design Visual da Unochapecó, orientado pelo professor Henrique Telles Neto na matéria de Interfaces Digitais.
"A Buser é uma empresa brasileira que oferece um aplicativo para telefones celulares no qual é possível comprar passagens para diversas cidades brasileiras a preços mais baratos do que o valor base cobrado pelas empresas de viação tradicionais. É conhecida como 'Uber de ônibus'." (Wikipédia).
O objetivo deste projeto era propor o "redesign" de um site ou aplicativo, utilizando metodologia e ferramentas de UX e finalizando com um protótipo em UI.
Meus primeiros passos foram buscar entender com qual nicho de mercado e aplicativo eu trabalharia no projeto. Após utilizar o app Buser para uma viagem e passar pela experiência de uso, enxerguei a oportunidade de utilizá-lo como modelo de estudo neste trabalho.
Em seguida, tratei de estudar o aplicativo, sua identidade visual e design system, suas interações, a maneira com que se comunicava com o público e o seu desempenho.
Também apliquei uma pesquisa de benchmarking para entender como concorrentes vinham desenvolvendo e entregando seus produtos. Observei vários pontos, semelhantes e divergentes, em diversos aplicativos e sites concorrentes, documentei estes levantamentos e transformei-os em uma planilha para analisar os resultados.
Depois dessa análise, busquei trazer as Heurísticas de Nielsen ao projeto para comparar e analisar o produto existente e entender quais pontos poderiam ser melhorados ou mantidos. Também busquei alguns comentários em lojas de aplicativos para ter um pouco de contato com os usuários e suas opiniões.
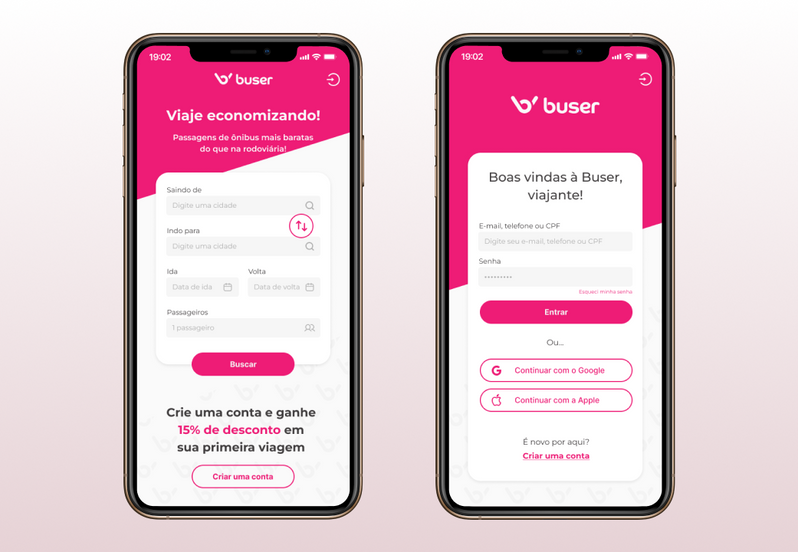
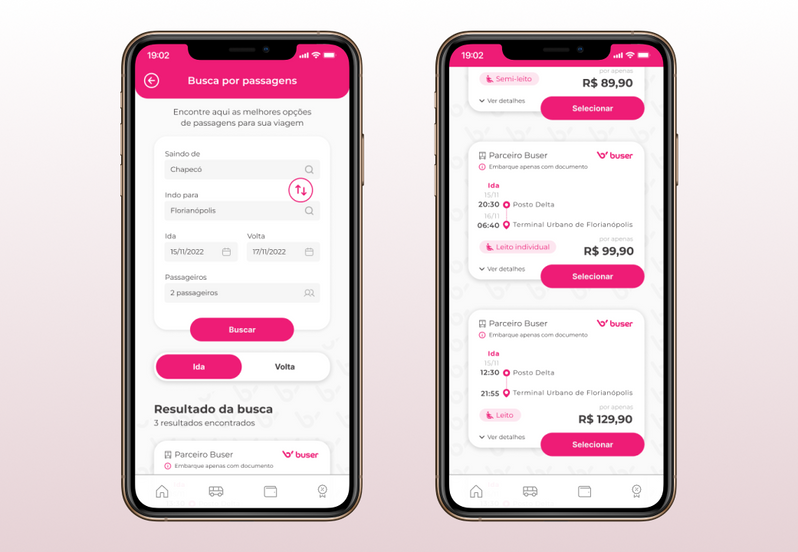
Com as ideias mais claras, pontos de melhoria e insights obtidos, cheguei na etapa da construção de um fluxograma (devido ao prazo de entrega do projeto, não era possível fazer o redesign do aplicativo por completo, mas de algumas de suas principais etapas). Assim, comecei a desenhar seu fluxo, iniciando pela tela de carregamento (loading), passando pelas etapas de cadastro, login, tela inicial, busca de passagens e retornos (sucesso, erro, etc...)
Através do fluxo desenhado, pude dar início aos wireframes e protótipos em baixa fidelidade, passando pelas etapas propostas no fluxograma.
Por fim, cheguei a um protótipo interativo e em alta fidelidade.
É válido ressaltar que as intenções deste projeto são inteiramente acadêmicas.